【初心者】無料ブログからWordPressに乗り換えて5ヶ月。ブログを公開するまでの流れと公開してから行った作業まとめ。
備忘録。この記事はWordPressでのブログ開設時からちょこちょこと更新してきたものです。もともとは無料ブログ(FC2)で更新を行なっていましたが、WordPressの方が何かと利点が多いらしいという噂を聞き、乗り換えてみました。
初めて無料ブログからWordPressに移行する時、ネット上には断片的な情報ばかりで全体の流れっていうのがイマイチよく分からなかったので誰かの参考になるかな?と思い、行った作業を時系列でメモ代わりに記していきます。
記事の移行はせずに、新規ブログとして再出発

WordPressに移行しようか悩んでいる時期に色々と調べてみたところ、何も考えずに元ブログから記事の移行をするのは大変危険な行為だという意見を多く見かけました。
コンテンツを捨てるような形になるのは残念ですが、「記事の移行はしない、どうしても移行させたい記事は新たに書き直す」という方向で進めることにしました。今まで無料ブログ→無料ブログに引っ越した時は平気で記事の移行をしていましたが何も影響無かったのは奇跡的?
実験的に書いて2,700ブクマ超えをしてしまった記事が置き去りになるのがもったいなかった。
ドメインの取得

ドメイン名にmacwinを入れたかったので探してみたところ、orgぐらいしか空いてなかったので渋々「macwin.org」をお名前.comで取得しました。Whois情報公開代行オプション込で年/920円。
今回契約したレンタルサーバー会社「ABLENET」でもドメインの取得が出来たのですが、DNSゾーン情報(レコード)の設定が自由にできないなど制約があるみたいなのでお名前.comで借りておきました。
レンタルサーバー契約

レンタルサーバーはよく名前を見かける、Xserverとさくらのレンタルサーバなどで迷いましたが、サポートの対応が素晴らしいと噂のABLENETでレンタルサーバーを借りてみました。実際にサポートに質問をしてみたところ、すぐに返事が返ってきます。WordPressに対応しているレンタルサーバー一覧は以下。
レンタルサーバー契約後、サーバーを用意するのに2営業日かかると言われましたが、翌日には使えるようになりました。開通時に別サービスでドメインを取得していたため、指定のプライマリネームサーバー名とセカンダリネームサーバー名を、ドメイン取得サービスサイト(お名前.com)の管理画面より「macwin.org」に登録をする必要があるという主旨のメールが届きました。設定後は半日も経たずに反映され、ブラウザからサーバーにアクセス出来るようになりました。
サーバーは5ヶ月の運用中、1度だけ障害が起きました。同じ収容サーバーの他のサイトにアクセスが集中したためらしい。使用感について他と比較したことが無いので詳しい言及はできませんが、パーソナルプランで1日1万〜2万アクセスあり、特に重くなることなく安定しています。
この辺は口コミなんか信用できないし、場数を踏まないとどこが正解だったのか分かるわけがないから深く考えないことにする。収容されるサーバーにもよるでしょうし。
ちなみにWordPressはWordPress.comから登録すれば、FC2やアメブロのように無料ブログを始めることができます。お試しで感覚をつかむ為にやってみるのもありかも?
WordPressをサーバーにインストール

レンタルサーバーのコントロールパネルより、MySQLを導入。その後、WordPressをサーバーにインストール。どれも契約サイトの説明(サポートページやFAQなど)通りに行えば簡単にできる作業でした。インストールと書きましたが、いずれもボタンをポチポチと押すだけの簡単な作業でした。
FTPソフトを導入

無料ブログユーザーがWordPressで最初につまずくところが、パーミッション(ユーザーのアクセス権)だと思います。無料ブログの感覚だとWordPressをインストールして、ログインするとよく見るようなブログ管理画面なので「後はサイトデザイン決めて、記事を追加すればとりあえずブログ公開はできるだろ」となりそうですが…。
画像をアップロードするにしてもエラーが出て全くアップロードできなかったりします。これはサーバーにあるWordPressの各フォルダなどに設定されているパーミッションが標準で「読み込み専用」などになっていることが原因。詳しくは以下から。
このパーミッションの変更や、サーバーにアクセスする時にFTPソフトが必要となります。
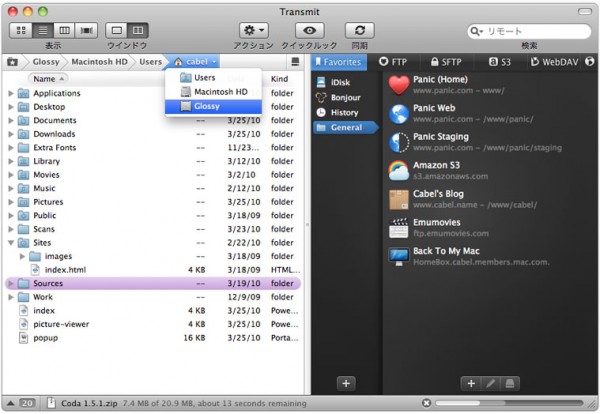
今までFTPソフトはローカルで「Cyberduck(無料)」などを使用していましたが、せっかくなので有名なMac用アプリケーションの「Transmit(有料)」を使ってみることにしました。TransmitはFinder感覚で操作できて、パーミッションの変更やPHPやCSSファイルなどの編集、ファイルのアップロードなどが簡単に行えます。Transmit上で新規のテキストファイルを作ることができたり、不可視項目を表示する機能もあります。
公開ディレクトリを変更

初期状態では「http://macwin.org/wordpress」がホームアドレスになっていました。これではさすがに格好悪いので「http://macwin.org」に修正。
サイトデザイン選択

次に取り掛かったのはサイトデザインを選ぶこと。WordPress管理画面からも無料のテーマをいくつか選択できますが、外部サイトから無料・有料のテーマをダウンロードして使うこともできます。せっかくなので、こちらから有料のテーマを購入してみることに。
なんだか見たことあるテンプレートがあったりしたので、できるだけカブらないように前のサイトとイメージがつながるものを選びました。(レスポンシブなこのテーマを全然使いこなせていないのは内緒)
外部サイトからWordPressテーマをダウンロードした場合、管理画面から手動でアップロードしてインストールする必要があります。で、ここでちょっと問題が起きる可能性があります。標準状態のWordPressからは2MB以上のファイルをアップロードできないので、2MBを超えるテーマは以下の記事のような設定を変更してアップロードするか、FTPソフトを使ってアップロードする必要があります。
そうそう、先日Wordpressテーマをダウンロードできるサイトのまとめ記事が出ていましたね。知らないところばかりでした。
WordPressの初期設定

さてこれからWordPressの初期設定を見ていこう、という時に都合よくこちらの記事が流れてきました。非常に参考になりました。
ひとつ失敗したのは、カテゴリ名などにあまり日本語URLは使うべきではないなということ。実験的にパズドラカテゴリの記事は全て日本語URLを使用していますが、iPhoneアプリのSNS拡散具合を表示できる「Feedback(有料)」が正常に働かなかったり、エンコード後のURLが長すぎたり、ツールによってはリンクが正常に作成できなかったりします。
SEOに効果あるとか囁かれていますがデメリットの方が大きいかもと感じます。(専門家ではないですので鵜呑みにしないでください。)
日本語URLを英語に直してリダイレクトさせる手もありますが、パズドラ自体が一過性のものと考えているのでそのままにしています。
プラグインを追加

無料ブログでもプラグイン機能がありましたが、WordPressのものは次元が違いました。以下は「おすすめプラグイン〇〇選!」とかいうものではなく、単に主に使っているプラグインをリスト化したものです。
Akismet
今はコメント欄を閉鎖していて、このプラグインも外す予定ですがスパムコメントをフィルタリングするプラグインです。尋常ではない数のスパムコメントがあるのでコメント欄を設置している場合は必須。
All in One SEO Pack
SEO対策。記事ごとに、Description、keywords、Titleなどを変更できます。
Any Mobile Theme Switcher
iPadやiPhone、Androidなどのデバイス毎に表示するサイトのテーマを変更することができます。スマホテーマ切替は最初WP touchを使っていましたが、Any Mobile Theme Switcherの方が好きなテーマが選べてカスタマイズもしやすかったのでこちらを使っています。
Breadcrumb NavXT
サイトの好きな場所にコードを指定することでパンくずリストを表示することができます。
Broken Link Checker
サイト内のリンク切れをチェックできます。
Exec-PHP
投稿記事内でPHPを実行できます。
FeedBurner FeedSmith Extend
引越ししてから、FeedBurnerを使い始めました。FeedBurnerを使うようになって今まで見えなかった購読者数が見えてきて、プレッシャーを感じる日々。FeedBurner FeedSmith ExtendはサイトのRSSフィードをFeedBurnerに転送するプラグインです。
Google XML Sitemaps
Google用のサイトマップを自動で作成するプラグイン。
Lightbox Plus ColorBox
リンク付き画像をクリックした時に、アニメーションでクローズアップされるエフェクトを付けることができます。
ninjatools
いいねボタン、ツイートボタン、はてな、Googleリーダーなどをまとめて設置できるプラグイン。
好きな場所にコードを挿入したい場合はこちら。
PS Auto Sitemap
サイトマップを自動生成するプラグイン。このサイトのトップメニューにあるサイトマップページで使っています。
Secure WordPress
WordPressのセキュリティ拡張プラグイン。
Theme Test Drive
新規テーマをテストしたい時に、管理者だけにそのテーマで表示させ、訪問者にはいつものテーマを表示するようにできます。新しいテーマをテストするためのプラグイン。
TS Custom Widgets
ページ毎やカテゴリ毎などで、異なるウィジットを表示することができます。Mac系の記事にはMacに関するウィジットだけを表示させたい、といった具合に使えます。
Ultimate Google Analytics
サイトテーマを変えたりしても、このプラグインをインストールしておけばGoogle Analyticsを設定し直す必要がありません。と、今検索かけたらこんな記事がありました。
WP-DBManager
WordPressで使用するデータベースを簡単にバックアップできます。
WP-OGP customized
FacebookのOGP設定を管理。
プラグインはPHPの知識が無いものにとって本当に助かります。知識は徐々につけていくつもりではありますが、時間がね…。こちらは、プラグインに関して参考になる記事です。
プラグインではありませんが、記事下にはZenbackを設置してSNSコメントを表示させています。
ブログを更新するツール

さあ、後は記事をひたすら書いてコンテンツを増やすだけです。ブログはMacから更新しています。
MarsEdit
最終的な校正はブラウザで行うにしても下書きはMac用のツール「MarsEdit」を使っています。前々からインストールはしていましたが、FC2ブログに対応させるのが面倒であまり使っていませんでした。
今回WordPressにしたことにより、MarsEditでリアルタイムプレビューをしながら下書きが出来るようになり、効率が上がりました。MarsEditに関する設定はこちらのサイトから。
Photoshop、Final Cut Pro
画像編集は「Photoshop」、映像編集は「Final Cut Pro」を使っています。普段は仕事+パズドラをしていて余った時間で更新しているので、いくつかテンプレートを作っておいて簡単に作業出来るようにしています。あまり凝ったものが作れないのは時間のせいという言い訳です。一度だけどこかで言っておきたかっただけです。すいません。
TextExpander
指定した文字を打つことで様々なアクションを実行できるスニペットアプリ「TextExpander」は、ブログ作成以外にも便利なので昔から使っています。よく使うdiv idをスニペットに登録しておくと便利。このアプリについては追々記事を書こうと思っています。
あとはSafariの機能拡張やWebサービスなど細かい話になりますので、ここでは割愛。主にこれらのアプリケーションを使ってブログを作成しています。
今後実行してみたいこと
時間がとれないという理由があるので今後、簡単な記事はできればiPadやiPhoneから更新してみたいなぁ、とも思っています。
おわりに
以上、自分発信の内容は体験談しか無いのが心苦しいところですが、使い方や参考になるページと共にWordPressブログ公開までの流れを紹介してきました。HTML、CSS、PHP、FTP、パーミッション、セキュリティ、ドメイン…。無料ブログサービスとは比較にならないくらい覚えることが多いのですが、何とかやっています。
というか、ネット上には参考になる記事がたくさんあるのでこれから無料ブログをやめてWordPressに移行を考えている人も何とかなると思います。ただし、必要な知識は付けて行かないと痛い目に合うので日々の勉強は必要になりますが。
※記事の内容に誤植がありましたら、twitter(@MacWinVer07)やFacebookにコメントをお願いします。











































![[Final Cut Proの編集画面]映像とテキストを差し替えるだけの簡易的な制作工程](http://macwin.org/wordpress/wp-content/uploads/2013/01/wordpress_06-600x337.jpg)